科普文,简单解读浏览器指纹相关内容,如有描述不周望谅解。
浏览器指纹
浏览器指纹很重要,在数据采集、搜索引擎、埋点分析、网站测试等方面都有体现。
指纹通常是指服务端的为了做识别而收集的客户端设备信息。即使没有cookie,指纹也可用于识别个人用户或设备。
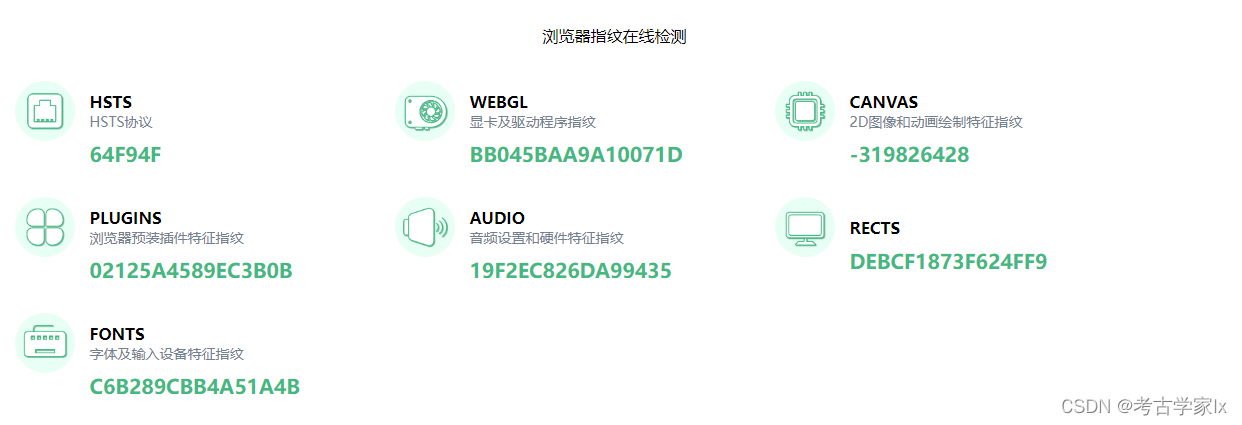
比如常用于记录的指纹 Header、Cookie、IP、DNS、UserAgent,Font(字体列表),Language,localStorage、Plugin(插件),Canvas(渲染绘图),WebGL(3D渲染图形),Web Vendor(硬件厂商信息),Timezone(时区),WebRTC(web通信API),ScreenResolution(分辨率),Platform(系统),Audio(音频设置和硬件特征指纹),以及enumerateDevices(其他媒体设备)、CPU、GPU信息等等。

像用户代理、HTML元素属性、Dom对象操作等都属于基本指纹。
像图形渲染、音频指纹、硬件指纹这些属于高级指纹,生成或者模拟都有一定难度。
像浏览记录、访问频率等属于行为指纹,常用于恶意访问的判定,具体判定规则需要测试。
当你浏览页面时,网站可以根据你的浏览器指纹进行跟踪,此外还有一些网站会根据指纹信息生成设备ID然后发送行为日志。
所以在你访问了一个网站后,它虽然没有cookie,但是有一个唯一的指纹,所以无论是推送广告还是行为检测都非常容易。
在线查看浏览器指纹:
- https://www.deviceinfo.me/ (非常详细的设备信息)
- https://www.yalala.com/ (单一特征的指纹)
- http://uniquemachine.org/ (特征合一的指纹)
- https://pixelscan.net/ (像素扫描信息)
- https://ja3er.com/ (ja3 SSL指纹)
- https://iphey.com/#loc-text (以IP为主的数字身份)
- http://dnscookie.com/ (NDS cookie指纹)
- https://amiunique.org/fp
- https://firstpartysimulator.net/kcarter?
chromedriver指纹
提一下chromedriver驱动,不论是selenium或者puppeteer或者playwright,基于chromedriver封装的自动化工具库都很容易被网站监测,所以如何应对指纹检测对使用者来说非常重要。
比如特征参数 webdriver,启动参数no-first-run、window-size、log-level、start-maximized、no-sandbox等,用户特征 user_data_dir、language,以及一些html类型Webelement等。
设置 webdriver为flase:
broser.execute_cdp_cmd(
"Page.addScriptToEvaluateOnNewDocument",
{
"source": """
Object.defineProperty(window, 'navigator', {
value: new Proxy(navigator, {
has: (target, key) => (key === 'webdriver' ? false : key in target),
get: (target, key) =>
key === 'webdriver' ?
false :
typeof target[key] === 'function' ?
target[key].bind(target) :
target[key]
})
});
"""
},
)具体方法可以参考 undetected-chromedriver 开源库,源码中给出了丰富的解决方法。
隐藏指纹的插件
Canvas Fingerprint Defender 隐藏canvas,不适用于最新chrome。
AudioContext Fingerprint Defender-AudioContext 伪造指纹。
Chameleon by sereneblue 修改UA、分辨率、语言等。
一些插件已经不适用于新版google的 manifest_version 要求, 那我们也可以手动去禁用一些指纹,比如Canvas 、WebGL,或者直接禁用JavaScript,但是会影响网站正常运行。
甚至于禁用JavaScript后,一些网站还会根据页面的CSS样式表来获取信息。
修改指纹的浏览器
所以有时候可以使用指纹浏览器来进行调试。
巨象浏览器
AdsPower浏览器
阿拉鱼指纹浏览器
hubstudio指纹浏览器
洋葱浏览器
反爬指纹的生成
目前常见的反爬指纹有
- 基于某种算法的请求指纹(如:TLS-Ja3、报文指纹)
- 基于某种算法生成的环境指纹 (如:fingerprint2)
- 基于服务器预设文件执行结果返回的接口调用信息(如:日志)
- 基于浏览器对服务器不同参数的动画渲染提取出浏览器的帧数信息
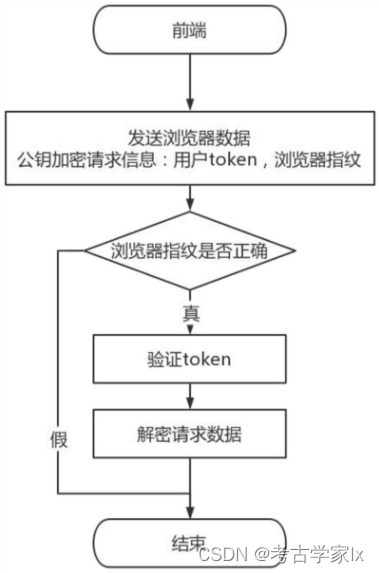
这些指纹都可生成值用于校验,无论是在验证请求或者是数据解密。不过指纹用于检验时一般是和其他信息结合起来使用的,所以一些站点只通过堆号已经无法有效采集了。

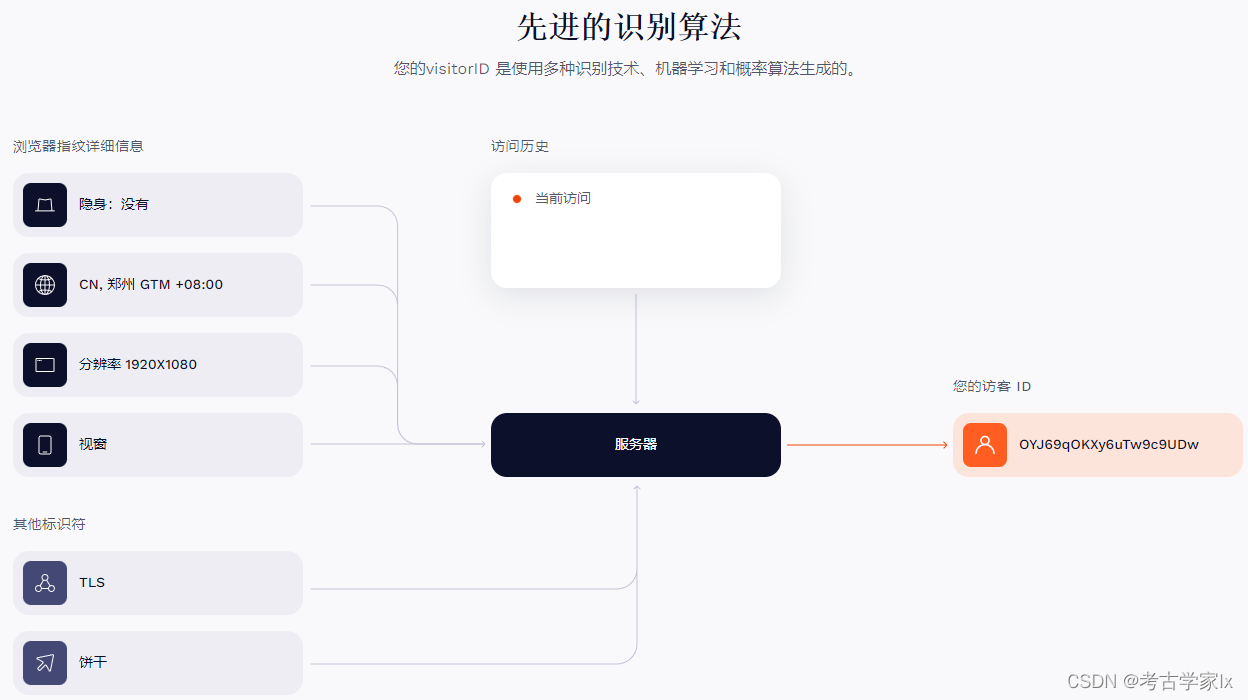
比如https://fingerprintjs.com/demo/的示例。
其算法与浏览器信息生成和设备关联的唯一标识符,用于访问识别,具体方法可阅读官方文档。

canvas指纹
在线查看:https://browserleaks.com/canvas
Canvas 是一种 HTML5 API,相当于一个画布,用于通过 JavaScript 脚本在网页上绘制图形和动画。
因为Canvas 在不同操作系统不同浏览器上所产生的图片内容基本不同,所以其可用作浏览器指纹识别中的特征,用于标识身份。
但是需要注意 canvas 指纹并不具备唯一性,所以常和其他指纹结合起来计算唯一身份ID。


那在Js中如何获取Canvas 指纹呢,通常是基于Canvas 绘制特定内容的图片,然后使用 canvas.toDataURL()方法返回该图片内容的base64编码字符串,这一点在我们补环境时也经常遇到。
那么在补的时候呢,看它的调用方法和返回结果,然后取出base64值放到toDataURL()中。
document = {
createElement: function createElement(x) {
return canvas
}
};
canvas = {
toDataURL: function toDataURL() {
return "data:image/png;base64,i.....ggg=="
},
getContext: function getContext(x) {
if (x === "xxx") {
return
} else {
return CanvasContext
}
}
};
CanvasContext = {
arc: function arc() {},
stroke: function stroke() {},
fillText: function fillText() {},
toString: function() {
return "[object]"
}
};
canvas[Symbol.toStringTag] = "HTMLCanvasElement";音频指纹
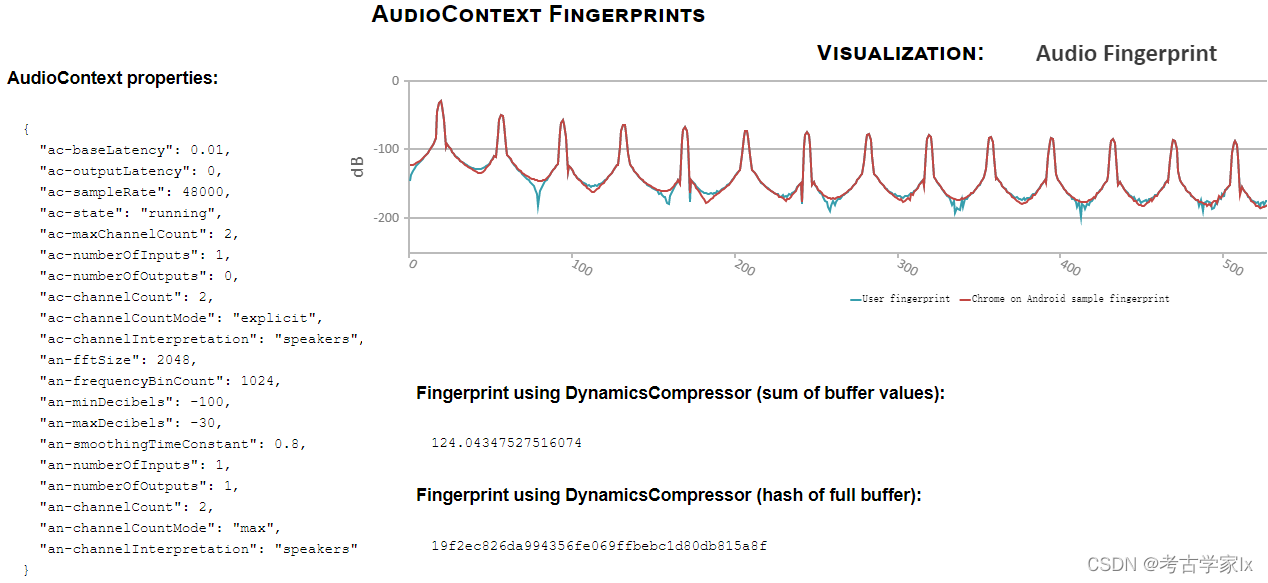
浏览器音频指纹AudioContext 测试地址 :https://audiofingerprint.openwpm.com/
AudioContext 指纹是计算机音频堆栈本身的属性,AudioContext接口表示由链接在一起的音频模块构建的音频处理图,音频上下文控制它包含的节点的创建和音频处理或解码的执行。
在FingerprintJS2有获取音频指纹的代码。

音频指纹会受到硬件影响,因为音频信号的处理上不同,不同机器下或不同浏览器产生的音频输出存在差异。
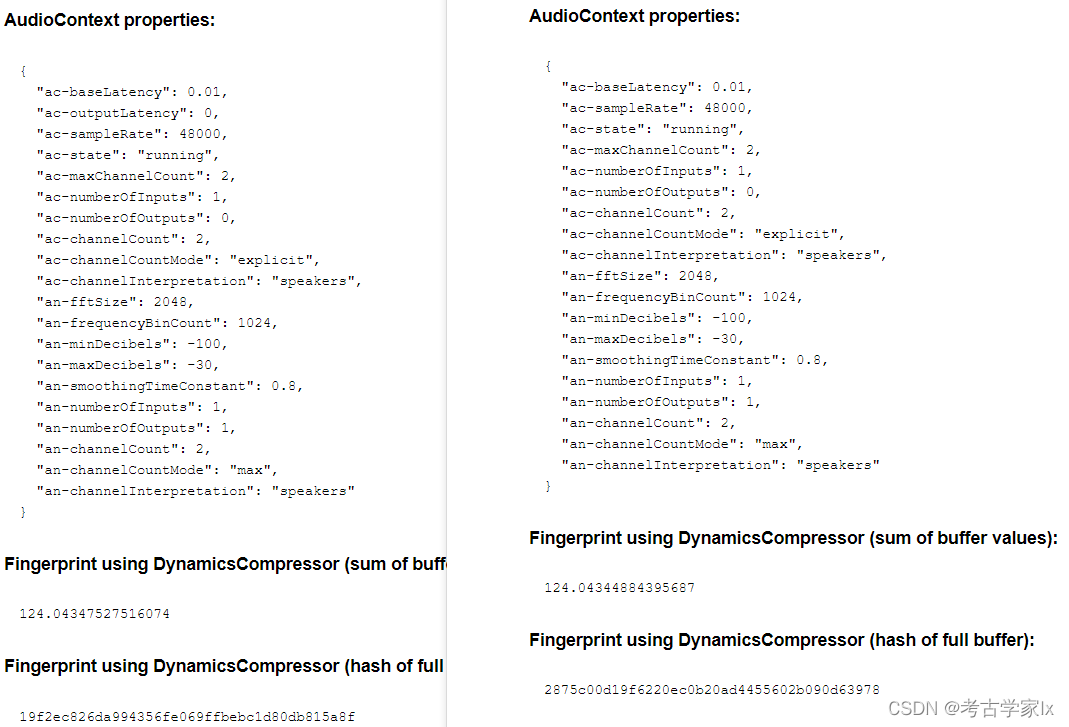
比如用google浏览器和微信内置浏览器进行对比,缓冲区值的总和是不同的,这就导致生成的hash值也不同。

但需要注意的是,同机器下AudioContext 的属性似乎是相同的,所以当发现有此类检测时,可以尝试修改一些音频属性。
工具站
我在工具站中加了fingerprint2,可以来看看你的浏览器环境。