案例内容:今日头条文章_signature为例。
参数定位
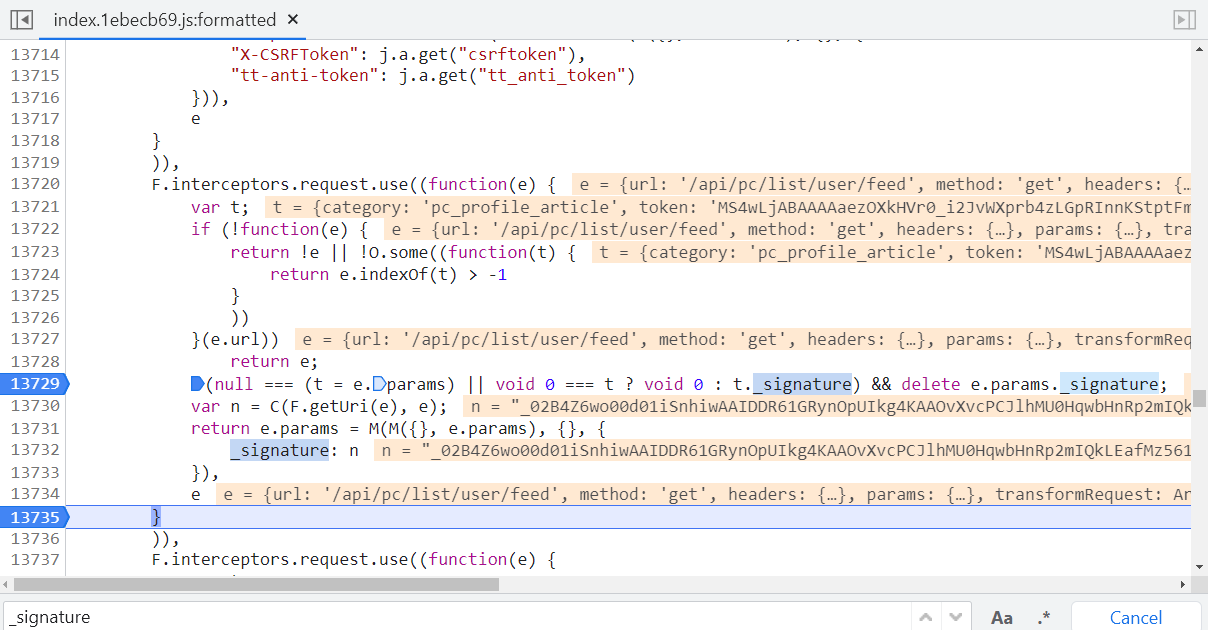
全局可以搜到 _signature 。

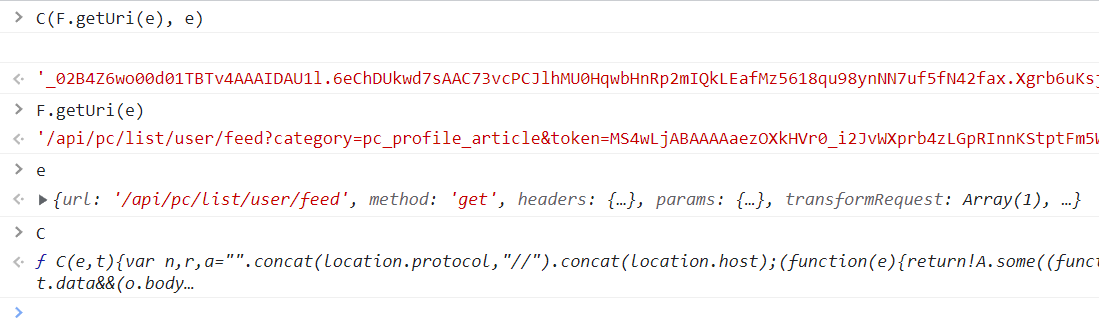
可知: _signature = n = C(F.getUri(e), e)

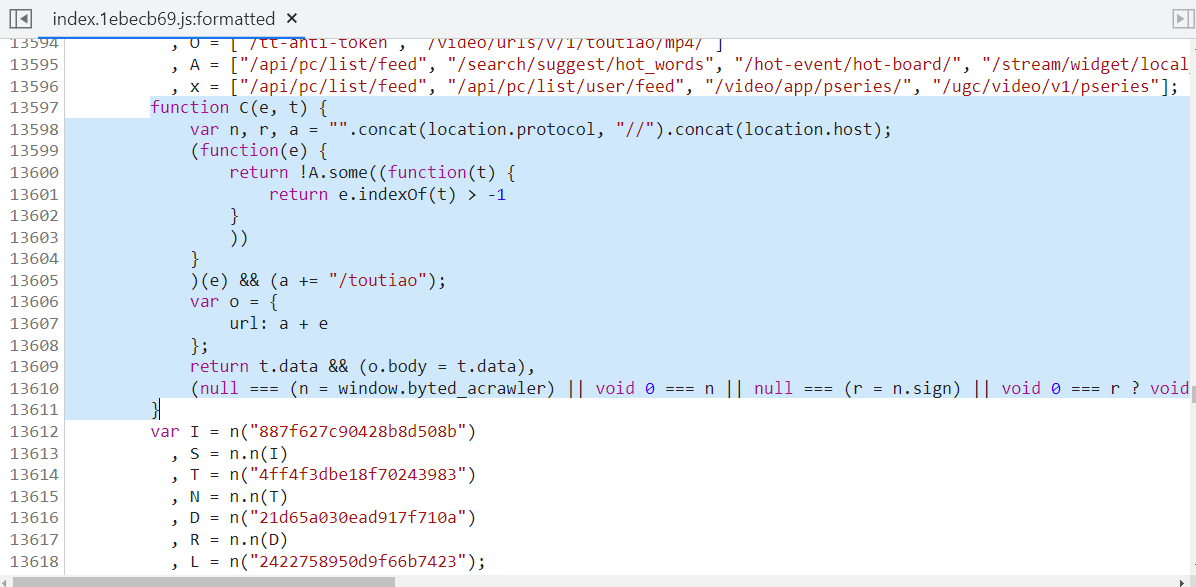
即:在C中生成了signature,过程为 window.byted_acrawler.sign({URL:" "})

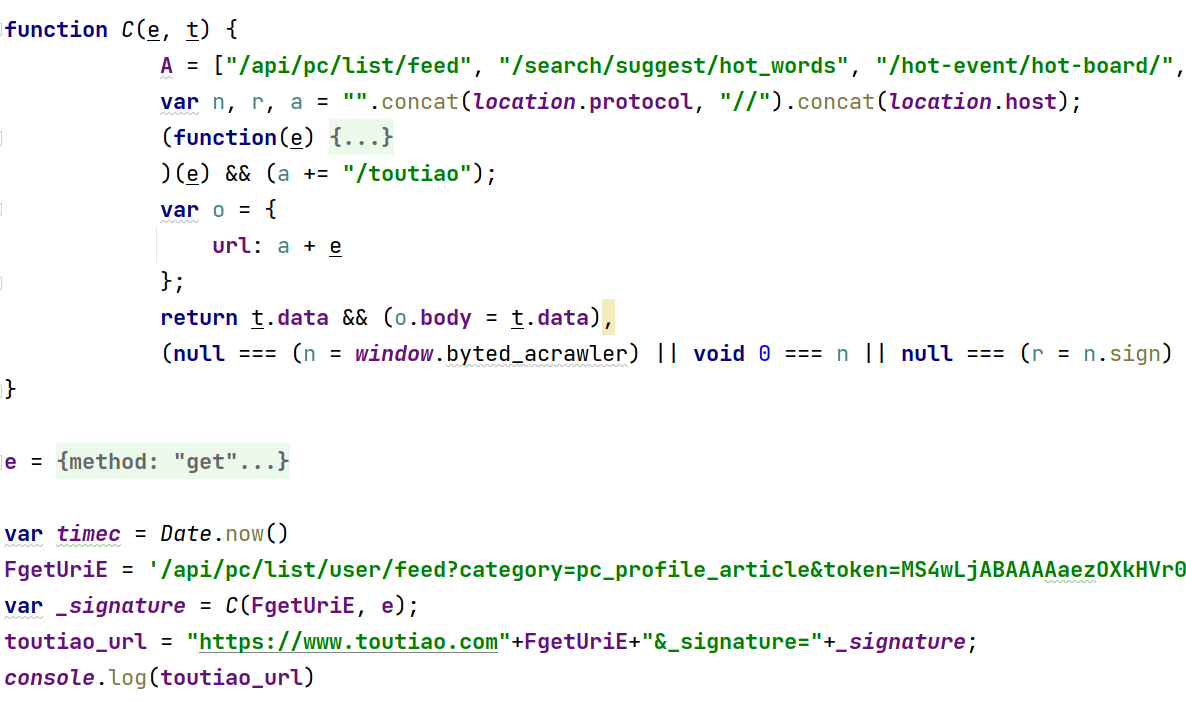
那么把本部分代码拿到本地调试。
补环境
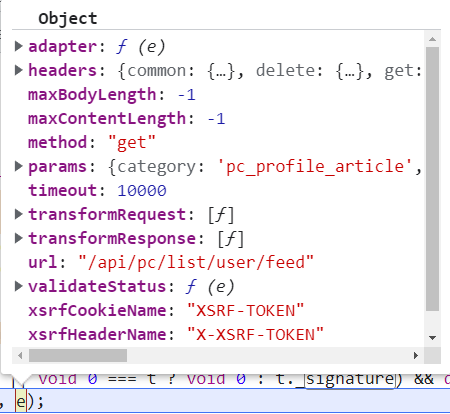
将C中的A加上,然后拿出请求对象e进行调用。

e :

然后根据报错信息补上location和window中的属性。
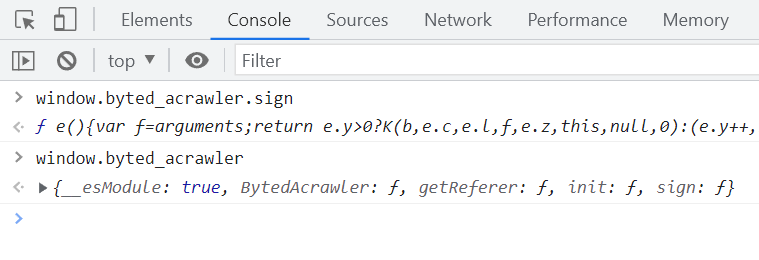
补上之后会发现运行的结果中没有signature,经调试发现window.byted_acrawler为定义。

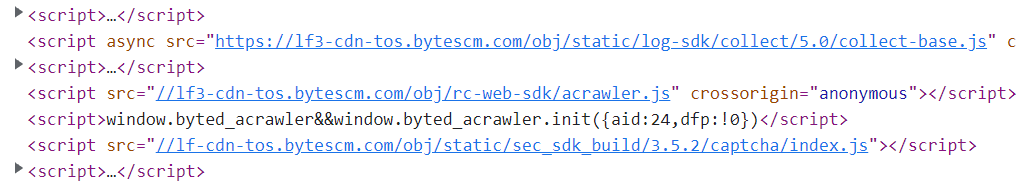
通过控制台跳转,发现进入acrawler.js中,把这整段内容复制到本地。
同时,在html中可看出该文件内容在加载后才会生成window.byted_acrawler。

再次运行会报错 TypeError: S[R] is not a constructor , 说明S没定义
调试可以发现,S是一个数组,添加了我们定义的navigator、lcoation、document等对象。
写上window = global。
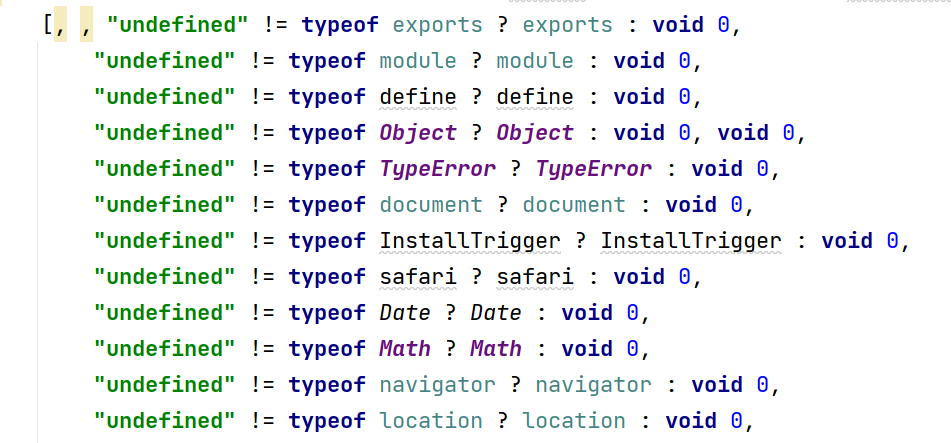
再次运行无报错无结果,断点发现在最后的数组中,这一些exports、module等,如果不定义会按照node的环境执行,被识别出非浏览器环境,所以无结果。

需要定义 exports = undefined, module = undefined,或者把数组中直接写为 void 0。
再次运行就返回结果了。
完整代码
js代码:
【温馨提示:此处隐藏内容需要付费订阅后才能查看!】