注意
2019年的代码已经过期,最新可参考2021年:抖音视频数据采集 (2021)
本文仅供参考学习,禁止用于任何形式的商业用途,违者自行承担责任。
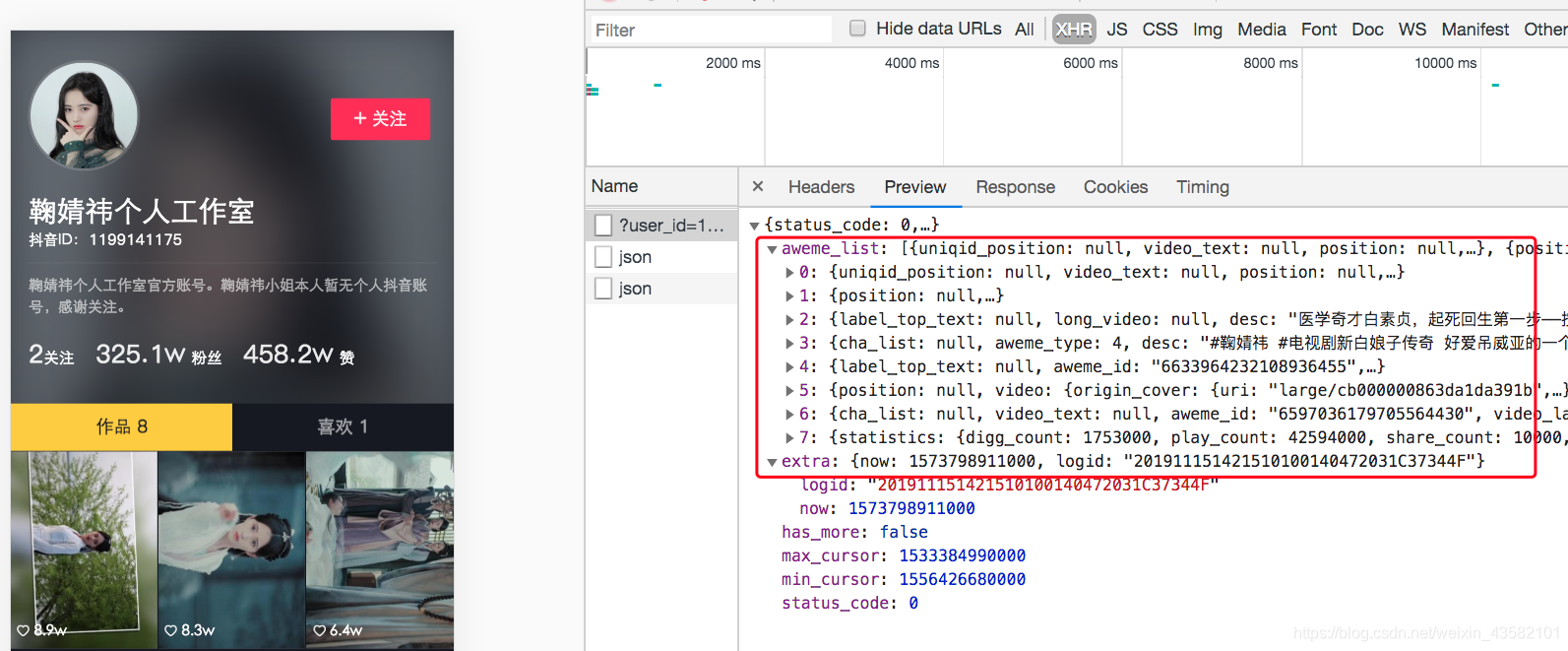
抖音分享链接: https://www.iesdouyin.com/share/user/102064772608

主要目的是追一下 抖音web分享页面 接口中 _signatrue 的生成。

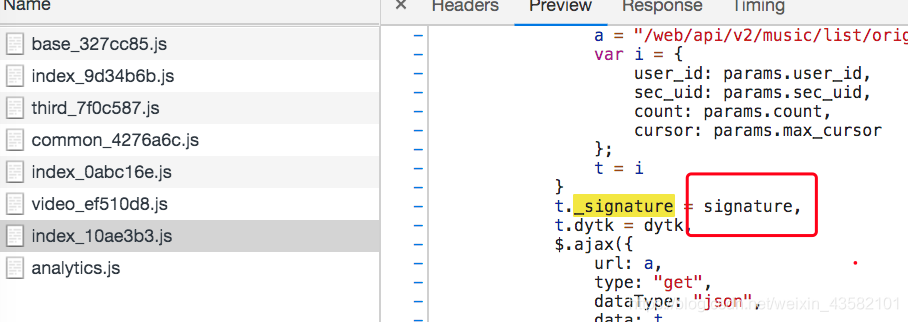
打开控制台,找 _signature

signatyre:

可找到是 bytedAcrawler . sign() ,下面先看bytedAcrawler
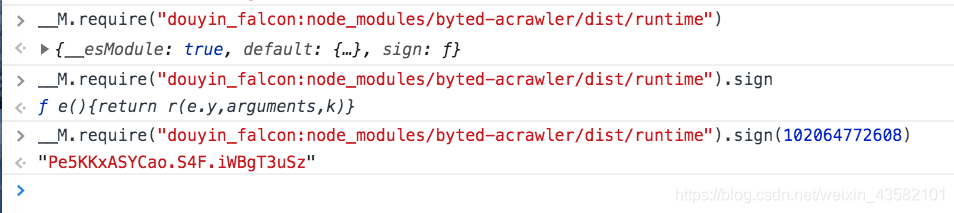
bytedAcrawler:

douyin_falcon:node_modules/byted-acrawler/dist/runtime :

('gr$Daten Иb/s!l y͒yĹg,(lfi~ah`{mv,-n|jqewVxp{rvmmx,&effkx[!cs"l".Pq%widthl"@q&heightl"vr*getContextx$"2d[!cs#l#,*;?|u.|uc{uq$fontl#vr(fillTextx$$龘ฑภ경2<[#c}l#2q*shadowBlurl#1q-shadowOffsetXl#$$limeq+shadowColorl#vr#arcx88802[%c}l#vr&strokex[ c}l"v,)}eOmyoZB]mx[ cs!0s$l$Pb<k7l l!r&lengthb%^l$1+s$jl s#i$1ek1s$gr#tack4)zgr#tac$! +0o![#cj?o ]!l$b%s"o ]!l"l$b*b^0d#>>>s!0s%yA0s"l"l!r&lengthb<k+l"^l"1+s"jl s&l&z0l!$ +["cs\'(0l#i\'1ps9wxb&s() &{s)/s(gr&Stringr,fromCharCodes)0s*yWl ._b&s o!])l l Jb<k$.aj;l .Tb<k$.gj/l .^b<k&i"-4j! +& s+yPo!]+s!l!l Hd>&l!l Bd>&+l!l <d>&+l!l 6d>&+l!l &+ s,y=o!o!]/q"13o!l q"10o!],l 2d>& s.{s-yMo!o!]0q"13o!]*Ld<l 4d#>>>b|s!o!l q"10o!],l!& s/yIo!o!].q"13o!],o!]*Jd<l 6d#>>>b|&o!]+l &+ s0l-l!&l-l!i\'1z141z4b/@d<l"b|&+l-l(l!b^&+l-l&zl\'g,)gk}ejo{cm,)|yn~Lij~em["cl$b%@d<l&zl\'l $ +["cl$b%b|&+l-l%8d<@b|l!b^&+ q$sign ', [Object.defineProperty(e, "__esModule", { value: !0})
sign:
debug 调试一下,看看走的哪里。

发现走的这里:

这里其实没太多可以解释的。通过 搜索 和 Debug 慢慢找就可以。
接下来,把这几个处于不同文件的 JS 拼起来就可以了。
userAgent: "请使用你当前的设备UA"
function GetSignature(shareID) {
this.navigator = {
userAgent: "请使用你当前设备的UA."
};
var e = {};
var r = (function () {
function e(e, a, r) {
return (b[e] || (b[e] = t("x,y", "return x " + e + " y")))(r, a)
}
function a(e, a, r) {
return (k[r] || (k[r] = t("x,y", "return new x[y](" + Array(r + 1).join(",x[++y]").substr(1) + ")")))(e, a)
}
function r(e, a, r) {
var n, t, s = {}, b = s.d = r ? r.d + 1 : 0;
for (s["$" + b] = s,
t = 0; t < b; t++)
s[n = "$" + t] = r[n];
for (t = 0,
b = s.length = a.length; t < b; t++)
s[t] = a[t];
return c(e, 0, s)
}
function c(t, b, k) {
function u(e) {
v[x++] = e
}
function f() {
return g = t.charCodeAt(b++) - 32,
t.substring(b, b += g)
}
function l() {
try {
y = c(t, b, k)
} catch (e) {
h = e,
y = l
}
}
for (var h, y, d, g, v = [], x = 0; ;)
switch (g = t.charCodeAt(b++) - 32) {
case 1:
u(!v[--x]);
break;
case 4:
v[x++] = f();
break;
case 5:
u(function (e) {
var a = 0
, r = e.length;
return function () {
var c = a < r;
return c && u(e[a++]),
c
}
}(v[--x]));
break;
case 6:
y = v[--x],
u(v[--x](y));
break;
case 8:
if (g = t.charCodeAt(b++) - 32,
l(),
b += g,
g = t.charCodeAt(b++) - 32,
y === c)
b += g;
else if (y !== l)
return y;
break;
case 9:
v[x++] = c;
break;
case 10:
u(s(v[--x]));
break;
case 11:
y = v[--x],
u(v[--x] + y);
break;
case 12:
for (y = f(),
d = [],
g = 0; g < y.length; g++)
d[g] = y.charCodeAt(g) ^ g + y.length;
u(String.fromCharCode.apply(null, d));
break;
case 13:
y = v[--x],
h = delete v[--x][y];
break;
case 14:
v[x++] = t.charCodeAt(b++) - 32;
break;
case 59:
u((g = t.charCodeAt(b++) - 32) ? (y = x,
v.slice(x -= g, y)) : []);
break;
case 61:
u(v[--x][t.charCodeAt(b++) - 32]);
break;
case 62:
g = v[--x],
k[0] = 65599 * k[0] + k[1].charCodeAt(g) >>> 0;
break;
case 65:
h = v[--x],
y = v[--x],
v[--x][y] = h;
break;
case 66:
u(e(t[b++], v[--x], v[--x]));
break;
case 67:
y = v[--x],
d = v[--x],
u((g = v[--x]).x === c ? r(g.y, y, k) : g.apply(d, y));
break;
case 68:
u(e((g = t[b++]) < "<" ? (b--,
f()) : g + g, v[--x], v[--x]));
break;
case 70:
u(!1);
break;
case 71:
v[x++] = n;
break;
case 72:
v[x++] = +f();
break;
case 73:
u(parseInt(f(), 36));
break;
case 75:
if (v[--x]) {
b++;
break
}
case 74:
g = t.charCodeAt(b++) - 32 << 16 >> 16,
b += g;
break;
case 76:
u(k[t.charCodeAt(b++) - 32]);
break;
case 77:
y = v[--x],
u(v[--x][y]);
break;
case 78:
g = t.charCodeAt(b++) - 32,
u(a(v, x -= g + 1, g));
break;
case 79:
g = t.charCodeAt(b++) - 32,
u(k["$" + g]);
break;
case 81:
h = v[--x],
v[--x][f()] = h;
break;
case 82:
u(v[--x][f()]);
break;
case 83:
h = v[--x],
k[t.charCodeAt(b++) - 32] = h;
break;
case 84:
v[x++] = !0;
break;
case 85:
v[x++] = void 0;
break;
case 86:
u(v[x - 1]);
break;
case 88:
h = v[--x],
y = v[--x],
v[x++] = h,
v[x++] = y;
break;
case 89:
u(function () {
function e() {
return r(e.y, arguments, k)
}
return e.y = f(),
e.x = c,
e
}());
break;
case 90:
v[x++] = null;
break;
case 91:
v[x++] = h;
break;
case 93:
h = v[--x];
break;
case 0:
return v[--x];
default:
u((g << 16 >> 16) - 16)
}
}
var n = this
, t = n.Function
, s = Object.keys || function (e) {
var a = {}
, r = 0;
for (var c in e)
a[r++] = c;
return a.length = r,
a
}
, b = {}
, k = {};
return r
})()
('gr$Daten Иb/s!l y͒yĹg,(lfi~ah`{mv,-n|jqewVxp{rvmmx,&effkx[!cs"l".Pq%widthl"@q&heightl"vr*getContextx$"2d[!cs#l#,*;?|u.|uc{uq$fontl#vr(fillTextx$$龘ฑภ경2<[#c}l#2q*shadowBlurl#1q-shadowOffsetXl#$$limeq+shadowColorl#vr#arcx88802[%c}l#vr&strokex[ c}l"v,)}eOmyoZB]mx[ cs!0s$l$Pb<k7l l!r&lengthb%^l$1+s$jl s#i$1ek1s$gr#tack4)zgr#tac$! +0o![#cj?o ]!l$b%s"o ]!l"l$b*b^0d#>>>s!0s%yA0s"l"l!r&lengthb<k+l"^l"1+s"jl s&l&z0l!$ +["cs\'(0l#i\'1ps9wxb&s() &{s)/s(gr&Stringr,fromCharCodes)0s*yWl ._b&s o!])l l Jb<k$.aj;l .Tb<k$.gj/l .^b<k&i"-4j! +& s+yPo!]+s!l!l Hd>&l!l Bd>&+l!l <d>&+l!l 6d>&+l!l &+ s,y=o!o!]/q"13o!l q"10o!],l 2d>& s.{s-yMo!o!]0q"13o!]*Ld<l 4d#>>>b|s!o!l q"10o!],l!& s/yIo!o!].q"13o!],o!]*Jd<l 6d#>>>b|&o!]+l &+ s0l-l!&l-l!i\'1z141z4b/@d<l"b|&+l-l(l!b^&+l-l&zl\'g,)gk}ejo{cm,)|yn~Lij~em["cl$b%@d<l&zl\'l $ +["cl$b%b|&+l-l%8d<@b|l!b^&+ q$sign ',[e]);
return e.sign(shareID)
}接下来我用 html 来 调用 这段 js。

用浏览器查看:

回归到正题,我们的目的是为了获取用户数据。

这个接口中,除了有 _signature 还有 dytk 等。
user_id = 分享页面的ID
max_cursor = 第几页。第一页是0
dytk = 这个在页面中获取的

执行js代码 , 推荐使用selenium webdriver , nodejs计算出的签名结果,并不能通过验证,
selenium webdriver 可以调用本地浏览器,计算出的签名可以跟浏览器直接访问访问计算出的签名一致。
更新:
上述规则已经不使用于目前的版本了。
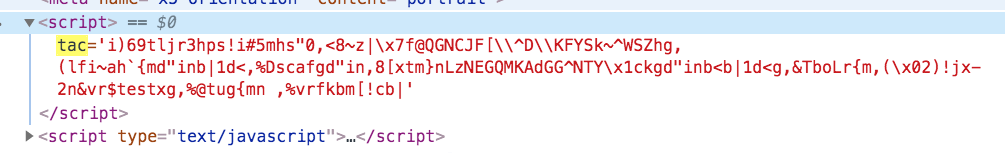
最新需要由浏览器生成的signature,并且生成时需要 tac。
tac 在 分享页面可以用正则匹配出来,组合成html。

然后直接访问页面获得 singature,如下所示:
<!DOCTYPE html>
<html style="font-size: 50px;"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>抖音_signature破解</title>
</head>
<body></body>
</html>
<script type="text/javascript">
tac='i)69q9bkw3ws!i$14lus"0,<8~z|\x7f@QGNCJF[\\^D\\KFYSk~^WSZhg,(lfi~ah`{md"inb|1d<,%Dscafgd"in,8[xtm}nLzNEGQMKAdGG^NTY\x1ckgd"inb<b|1d<g,&TboLr{m,(\x02)!jx-2n&vr$testxg,%@tug{mn ,%vrfkbm[!cb|'
!function(t) {
if (t.__M = t.__M || {},
!t.__M.require) {
var e, n, r = document.getElementsByTagName("head")[0], i = {}, o = {}, a = {}, u = {}, c = {}, s = {}, l = function(t, n) {
if (!(t in u)) {
u[t] = !0;
var i = document.createElement("script");
if (n) {
var o = setTimeout(n, e.timeout);
i.onerror = function() {
clearTimeout(o),
n()
}
;
var a = function() {
clearTimeout(o)
};
"onload"in i ? i.onload = a : i.onreadystatechange = function() {
("loaded" === this.readyState || "complete" === this.readyState) && a()
}
}
return i.type = "text/javascript",
i.src = t,
r.appendChild(i),
i
}
}, f = function(t, e, n) {
var r = i[t] || (i[t] = []);
r.push(e);
var o, a = c[t] || c[t + ".js"] || {}, u = a.pkg;
o = u ? s[u].url || s[u].uri : a.url || a.uri || t,
l(o, n && function() {
n(t)
}
)
};
n = function(t, e) {
"function" != typeof e && (e = arguments[2]),
t = t.replace(/\.js$/i, ""),
o[t] = e;
var n = i[t];
if (n) {
for (var r = 0, a = n.length; a > r; r++)
n[r]();
delete i[t]
}
}
,
e = function(t) {
if (t && t.splice)
return e.async.apply(this, arguments);
t = e.alias(t);
var n = a[t];
if (n)
return n.exports;
var r = o[t];
if (!r)
throw "[ModJS] Cannot find module `" + t + "`";
n = a[t] = {
exports: {}
};
var i = "function" == typeof r ? r.apply(n, [e, n.exports, n]) : r;
return i && (n.exports = i),
n.exports && !n.exports["default"] && Object.defineProperty && Object.isExtensible(n.exports) && Object.defineProperty(n.exports, "default", {
value: n.exports
}),
n.exports
}
,
e.async = function(n, r, i) {
function a(t) {
for (var n, r = 0, h = t.length; h > r; r++) {
var p = e.alias(t[r]);
p in o ? (n = c[p] || c[p + ".js"],
n && "deps"in n && a(n.deps)) : p in s || (s[p] = !0,
l++,
f(p, u, i),
n = c[p] || c[p + ".js"],
n && "deps"in n && a(n.deps))
}
}
function u() {
if (0 === l--) {
for (var i = [], o = 0, a = n.length; a > o; o++)
i[o] = e(n[o]);
r && r.apply(t, i)
}
}
"string" == typeof n && (n = [n]);
var s = {}
, l = 0;
a(n),
u()
}
,
e.resourceMap = function(t) {
var e, n;
n = t.res;
for (e in n)
n.hasOwnProperty(e) && (c[e] = n[e]);
n = t.pkg;
for (e in n)
n.hasOwnProperty(e) && (s[e] = n[e])
}
,
e.loadJs = function(t) {
l(t)
}
,
e.loadCss = function(t) {
if (t.content) {
var e = document.createElement("style");
e.type = "text/css",
e.styleSheet ? e.styleSheet.cssText = t.content : e.innerHTML = t.content,
r.appendChild(e)
} else if (t.url) {
var n = document.createElement("link");
n.href = t.url,
n.rel = "stylesheet",
n.type = "text/css",
r.appendChild(n)
}
}
,
e.alias = function(t) {
return t.replace(/\.js$/i, "")
}
,
e.timeout = 5e3,
t.__M.define = n,
t.__M.require = e
}
}(this)
__M.define("douyin_falcon:node_modules/byted-acrawler/dist/runtime", function(l, e) {
Function(function(l) {
return 'e(e,a,r){(b[e]||(b[e]=t("x,y","x "+e+" y")(r,a)}a(e,a,r){(k[r]||(k[r]=t("x,y","new x[y]("+Array(r+1).join(",x[y]")(1)+")")(e,a)}r(e,a,r){n,t,s={},b=s.d=r?r.d+1:0;for(s["$"+b]=s,t=0;t<b;t)s[n="$"+t]=r[n];for(t=0,b=s=a;t<b;t)s[t]=a[t];c(e,0,s)}c(t,b,k){u(e){v[x]=e}f{g=,ting(bg)}l{try{y=c(t,b,k)}catch(e){h=e,y=l}}for(h,y,d,g,v=[],x=0;;)switch(g=){case 1:u(!)
4:f
5:u((e){a=0,r=e;{c=a<r;c&&u(e[a]),c}}(
6:y=,u((y
8:if(g=,lg,g=,y===c)b+=g;else if(y!==l)y
9:c
10:u(s(
11:y=,u(+y)
12:for(y=f,d=[],g=0;g<y;g)d[g]=y.charCodeAt(g)^g+y;u(String.fromCharCode.apply(null,d
13:y=,h=delete [y]
14:
59:u((g=)?(y=x,v.slice(x-=g,y:[])
61:u([])
62:g=,k[0]=65599*k[0]+k[1].charCodeAt(g)>>>0
65:h=,y=,[y]=h
66:u(e(t[b],,
67:y=,d=,u((g=).x===c?r(g.y,y,k):g.apply(d,y
68:u(e((g=t[b])<"<"?(b--,f):g+g,,
70:u(!1)
71:n
72:+f
73:u(parseInt(f,36
75:if(){b
case 74:g=<<16>>16g
76:u(k[])
77:y=,u([y])
78:g=,u(a(v,x-=g+1,g
79:g=,u(k["$"+g])
81:h=,[f]=h
82:u([f])
83:h=,k[]=h
84:!0
85:void 0
86:u(v[x-1])
88:h=,y=,h,y
89:u({e{r(e.y,arguments,k)}e.y=f,e.x=c,e})
90:null
91:h
93:h=
0:;default:u((g<<16>>16)-16)}}n=this,t=n.Function,s=Object.keys||(e){a={},r=0;for(c in e)a[r]=c;a=r,a},b={},k={};r'.replace(/[- ]/g, function(e) {
return l[15 & e.charCodeAt(0)]
})
}("v[x++]=v[--x]t.charCodeAt(b++)-32function return ))++.substrvar .length(),b+=;break;case ;break}".split("")))()('gr$Daten Иb/s!l y͒yĹg,(lfi~ah`{mv,-n|jqewVxp{rvmmx,&effkx[!cs"l".Pq%widthl"@q&heightl"vr*getContextx$"2d[!cs#l#,*;?|u.|uc{uq$fontl#vr(fillTextx$$龘ฑภ경2<[#c}l#2q*shadowBlurl#1q-shadowOffsetXl#$$limeq+shadowColorl#vr#arcx88802[%c}l#vr&strokex[ c}l"v,)}eOmyoZB]mx[ cs!0s$l$Pb<k7l l!r&lengthb%^l$1+s$jl s#i$1ek1s$gr#tack4)zgr#tac$! +0o![#cj?o ]!l$b%s"o ]!l"l$b*b^0d#>>>s!0s%yA0s"l"l!r&lengthb<k+l"^l"1+s"jl s&l&z0l!$ +["cs\'(0l#i\'1ps9wxb&s() &{s)/s(gr&Stringr,fromCharCodes)0s*yWl ._b&s o!])l l Jb<k$.aj;l .Tb<k$.gj/l .^b<k&i"-4j! +& s+yPo!]+s!l!l Hd>&l!l Bd>&+l!l <d>&+l!l 6d>&+l!l &+ s,y=o!o!]/q"13o!l q"10o!],l 2d>& s.{s-yMo!o!]0q"13o!]*Ld<l 4d#>>>b|s!o!l q"10o!],l!& s/yIo!o!].q"13o!],o!]*Jd<l 6d#>>>b|&o!]+l &+ s0l-l!&l-l!i\'1z141z4b/@d<l"b|&+l-l(l!b^&+l-l&zl\'g,)gk}ejo{cm,)|yn~Lij~em["cl$b%@d<l&zl\'l $ +["cl$b%b|&+l-l%8d<@b|l!b^&+ q$sign ', [Object.defineProperty(e, "__esModule", {
value: !0
})])
});
dycs = __M.require("douyin_falcon:node_modules/byted-acrawler/dist/runtime")
signc = dycs.sign(98969484054)
document.title=signc
document.write(signc)
</script>
```
有疑问 可留言联系我
抖音视频去水印:
1、获取视频链接地址
- 可从分享页面中获取视频链接。
2、解析视频源地址
-
这个链接中有个 playwm ,水印的单词是 watermark,wm 就是 watermark 的缩写。
所以去除 wm 和 一些多余参数。 -
然后打开无水印视频链接的时候,需要把浏览器切换成手机模式。
-
无水印链接: https://aweme.snssdk.com/aweme/v1/play/?video_id=v0200f3f0000bnockuuj5uggh1bps160
3、下载视频
- 1.打开链接,直接右键另存为就可以保存到本地了。
- 2.使用程序下载,则需要使用手机的UA。
2020-03-24 13:38:03 更新
抖音sign值生成失效分析(最新):
https://blog.csdn.net/weixin_43582101/article/details/105069087
完整版python代码:
上面主要是一些逻辑,代码现在已经发布在下面的文章中:
https://blog.csdn.net/weixin_43582101/article/details/105946844