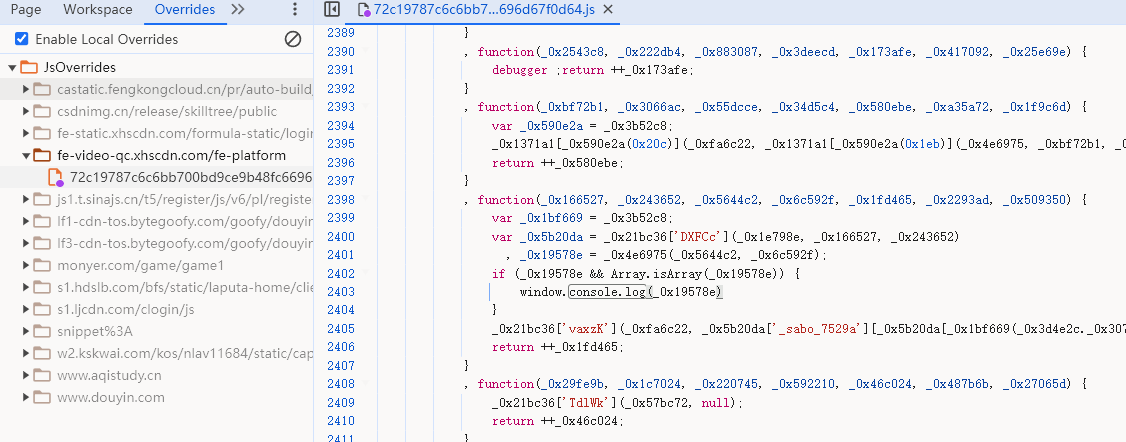
执行过程和之前版本差不多,现在调试时不给console了,可以在控制台输入这段代码后用window.console替代。
(function(){
var iframe = document.createElement('iframe');
document.head.appendChild(iframe);
window.console = iframe.contentWindow.console;
}());
还是这些东西吧,主要是环境和参数X1,x2,x3,x4

X1是接口 url=API加formdata拼起来md5的
x2是固定的
x3是a1
x4是时间戳
环境不说了,可以翻以前文章看看。
浏览器调试时可以直接覆盖一份JS,方便些

本地调试时,把数组中console改成console2就不影响打印log了

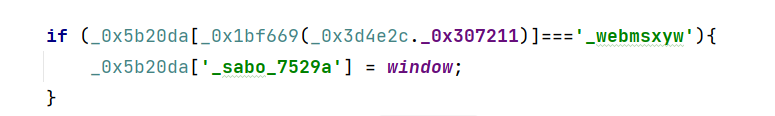
本地补的时候,有两个报错,都修改成window就能出结果了。但是生成的xs长度不对

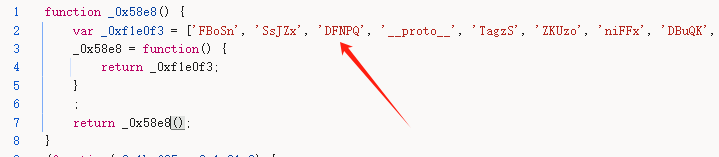
经过调试发现是x2和x3不对,修改后即可生成正确xs。

Python调用代码
python调用时,JS文件中的console.log注释一下,否则影响输出流。
import requests
import execjs
import json
def feed(source_note_id,web_session,a1):
headers = {
"accept":"application/json, text/plain, */*",
"cache-control":"no-cache",
"content-type":"application/json;charset=UTF-8",
"cookie":f"a1={a1}; web_session={web_session};",
"origin":"https://www.xiaohongshu.com",
"referer":"https://www.xiaohongshu.com/",
"user-agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/112.0.0.0 Safari/537.36",
"x-b3-traceid":"a31fffc0ee4f5d8f"
}
data = {"source_note_id":source_note_id}
exc = execjs.compile(open('xs20240718.js', 'r', encoding='utf-8').read())
xs_xt = exc.call('get_xs','/api/sns/web/v1/feed',data,a1)
xs_xt['X-t'] = str(xs_xt['X-t'])
headers.update(xs_xt)
feed = 'https://edith.xiaohongshu.com/api/sns/web/v1/feed'
print(requests.post(url=feed, data=json.dumps(data, separators=(",", ":")), headers=headers).text)
def aweme(user_id,websession,a1):
url = f'https://edith.xiaohongshu.com/api/sns/web/v1/user_posted?num=30&cursor=&user_id={user_id}'
exc = execjs.compile(open('xs20240718.js', 'r', encoding='utf-8').read())
xs_xt = exc.call('get_xs',f'/api/sns/web/v1/user_posted?num=30&cursor=&user_id={user_id}',None,a1)
headers={
"accept": "application/json, text/plain, */*",
"accept-encoding": "gzip, deflate, br",
"accept-language": "zh-CN,zh;q=0.9,en;q=0.8,en-US;q=0.7",
"cache-control": "no-cache",
"cookie":f"a1={a1}; web_session={websession}",
"f": "58",
"origin": "https://www.xiaohongshu.com",
"pragma": "no-cache",
"referer": "https://www.xiaohongshu.com/",
"sec-ch-ua": "\"Chromium\";v=\"110\", \"Not A(Brand\";v=\"24\", \"Google Chrome\";v=\"110\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-site",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36",
"x-b3-traceid": "9ac6343913834a97"
}
xs_xt['X-t'] = str(xs_xt['X-t'])
headers.update(xs_xt)
print(requests.get(url=url, headers=headers).text)
if __name__ == '__main__':
web_session = "有的接口要登录、自行填写session"
a1 = "自行填写a1"
feed("62d4e8a800000000120019dd",web_session,a1)
aweme('63d7e2d90000000026004e29',web_session,a1)JS代码
仅供学习参考。
【温馨提示:此处隐藏内容需要付费订阅后才能查看!】
 Google Chrome
Google Chrome  Windows 10
Windows 10
 Mac OS X 10.15.7
Mac OS X 10.15.7